Apply Style and Formatting to Fields
Access
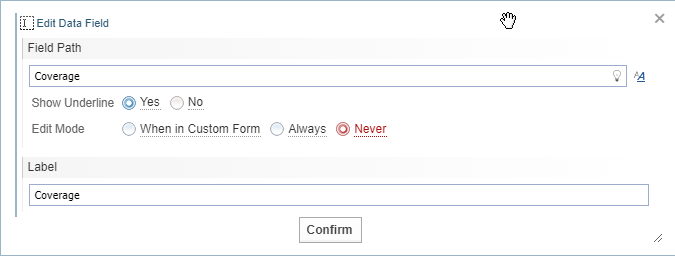
Select the edit button  for a Data Field to display the Edit Data Field dialog.
for a Data Field to display the Edit Data Field dialog.

To apply formatting to the field value, select the Styles & Formatting Options icon  to display the Styles & Formatting dialog.
to display the Styles & Formatting dialog.

Format Options
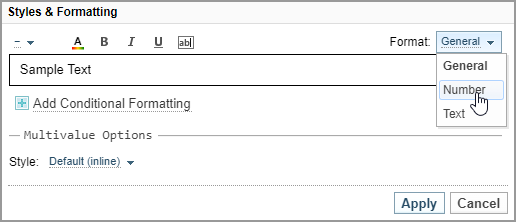
From the Format dropdown, you can choose the type for formatting options you want to apply:
-
General (default)
-
Numbers - provides additional options for formatting numbers.
-
Text provides the same formatting options as the General option, but treats the field as text only. For example, removing a checkbox for a boolean value.
Multi-Value Options
When a field has multiple values (for example, a series of keywords) you can choose how to style those values, as a list, bulleted list or numbered list.

Format Text
The toolbar allows you to apply different formatting to text.

|
Size |
Choose the size of the font. |
|
|
Color |
Select a color. |
|
|
Bold |
Apply bold to all text. |
|
|
Italics |
Apply italics to all text. |
|
|
Underline |
Apply underline to all text. |
|
|
Change Display Text |
Append text before or after the value of the field text. <> Represents the field value. Examples:
|
Format Numbers
When you select numbers from the Format dropdown, you get different formatting options.
| Min. Fraction Digits | Display the minimum number of digits after the decimal separator. For example, setting the minimum fraction digits to 3 displays the value of 1 as 1.000. |
| Max. Fraction Digits | Display the maximum number of digits after the decimal separator and rounds the value when truncated. For example, setting the maximum fraction digits to 2 displays the value of 1 as 1.6666 as 1.67. |
| Large Value Threshold |
Display the abbreviation of a unit. For example, setting the threshold to:
|
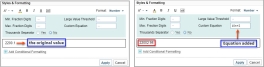
| Custom Equation |
Display the value using a common math expression such as 2n, n/10. The n in this case refers to the original value displayed in the field, and the equation is applied onto the original value, as shown in the following example: |
| Thousands Separator | Select yes to include thousands separators. |
Conditional Formatting
You can apply conditions to the formatting, for example:
- apply colour coding based on numeric values.
- remove bold from values that are empty or zero.
- apply bold styles to values that are more than the set minimum value.
Add Conditional Formatting
To add conditional formatting, select the ![]() Add Conditional Formatting option. A conditional formatting box will be added.
Add Conditional Formatting option. A conditional formatting box will be added.
Setting a Condition
To set a condition:
-
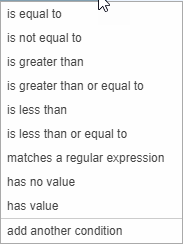
select the required condition from the When value dropdown
-
enter the required value in the right, if required.
-
set the formatting required for values matching the condition.

Combining conditions
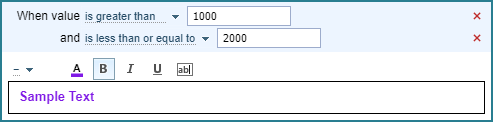
To combine conditions within the same Conditional Formatting box, select add another condition. For example, you can check if a value falls within a range by combining "is greater than" with "is less than or equal to".

Remove a condition
To remove conditional formatting, click on the remove icon  .
.
Multiple conditions
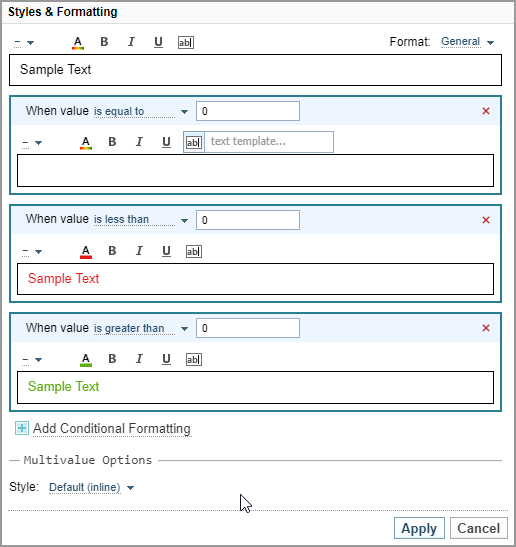
You can add multiple conditions, as shown in the example below.
-
For values that equal 0, the Change Text Display option is empty so no value is displayed.
-
For values less than 0, the value is displayed as red text.
-
For values greater than 0, the value is displayed as green text.